Практически любой вебмастер работает над улучшением своего сайта. Тут нужно писать и публиковать качественный контент, подбирать удобный дизайн, следить за позициями сайта и т.д. В общем, работы у владельца сайта очень много. Один из способов улучшить свой веб ресурс – это оптимизировать изображения на нем. Сейчас, у многих сейчас высокоскоростной интернет, который позволяет загружать страницы менее чем за секунду. Поэтому если страницы Вашего сайта будут завалены тяжелыми картинками, посетитель может просто не дождаться, когда она откроется, и вернуться в поиск, выбрав другой сайт. Это негативно будет отражаться на продвижении, ведь поведенческие факторы учитывают глубину и время просмотра.
Конечно, страница может долго грузится не только из-за тяжелых изображений, размещенных на ней, причин может быть масса от кривого кода до плохого хостинга. Но сегодня рассмотрим именно эту тему.
5 бесплатных сервисов по оптимизации изображений онлайн
Предлагаем Вашему вниманию несколько сайтов, которые в онлайн режиме позволяют уменьшить вес картинок без потери качества. Для примера возьмем одно изображение в формате PNG и попытаемся его оптимизировать с помощью доступных сервисов.
optimizilla.com/ru/
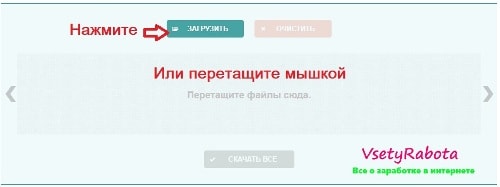
Первый из сервисов, о котором хотелось бы рассказать – это проект Оптимизилла. Он позволяет уменьшать размер изображения с помощью специальных алгоритмов. Работает только с форматами jpg и png. Одновременно можно уменьшать до 20 изображений. Для работы с сайтом, просто загрузите несколько изображений или же перетащите их мышкой в выделенное окно.

Процесс оптимизации начнется автоматически. Вы можете регулировать качество изображения, передвигая бегунок на рисунке ниже, выбирая количество цветов.

После этого файл будет автоматически сохранен. Вам останется лишь скачать его на свой компьютер. На примере ниже показано, что рисунок размером 58 Кбайт был уменьшен до 19 Кбайт. При этом качество практически не пострадало.
compressor.io
Следующий онлайн сервис для оптимизации изображений. Работает с 4-мя форматами рисунков jpg, png, gif, svg. За один раз можно обработать не более 10 Мб рисунков. На главной странице выберите пункт «Try it!». Откроется окно для загрузки файлов.

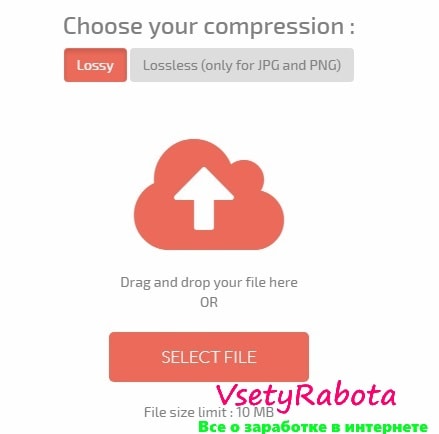
Нажмите «Select file» и укажите путь к изображениям, которые нужно оптимизировать. Сервис предлагает два режима сжатия:
- Lossy – максимальное сжатие с потерей качества;
- Lossless (доступен только для JPG и PNG) – без потери качества.
В результате сжатия картинка практически не теряет своего качества.

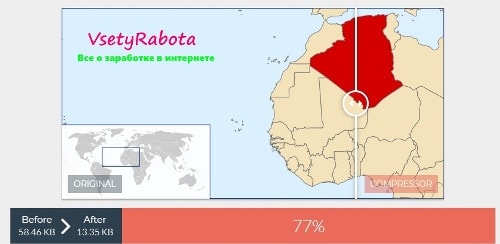
Тот же рисунок весом 58 Кб был сжат на 77% до 13 Кб. Разницы между оригиналом и полученным изображением практически не видно.
ezgif.com
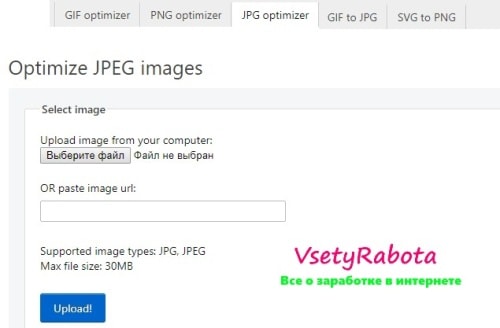
Следующий сайт для оптимизации, который мы рассмотрим в данной статье. Функционал проекта очень большой (проблема только в том, что сайт на английском), а интересующие нас функции по оптимизации доступны для трех форматов: gif, png и jpg. За раз можно загрузить изображений общим весом не более 30 Мб.

Укажите путь к файлу и нажмите загрузить (upload). После этого станет доступна панель для работы с изображением. Нас интересует пункт «Optimize». Выберите его на панели и внизу нажмите «Optimize PNG» (естественно при выборе другого формата название кнопки изменится). Сервис уменьшил вес картинки до 38 Кбайт. Скачать ее можно выбрав пункт «Save».
imagify.io
Еще один англоязычный сервис по уменьшению размера. Позволяет сжимать файлы, при этом их общий вес не должен быть больше 2 Мбайт в сутки. Снять данное ограничение можно зарегистрировавшись на сайте. Работает с популярными форматами jpg и png. Для оптимизации на главной странице выберите пункт «Try for Free».

Дальше просто укажите путь к файлу или перетащите их мышкой в окно. Есть три варианта оптимизации:
- Normal – легкая оптимизация практически без потери качества;
- Aggressive – золотая середина, потеря качества практически не заметна, размер значительно уменьшен;
- Ultra – максимальное уменьшение размера, качество становится намного хуже.
Используя формат «Aggressive» наше изображение было сжато на 45%, качество не пострадало.
tinypng.com и tinyjpg.com
Ну и последний проект, который позволяет оптимизировать изображения без потери качество – это TinyPNG и его брат близнец TinyJPG. По названию становится ясно, что один сервис предназначен для оптимизации рисунков формата PNG, а другой JPG. Максимальное количество загружаемых файлов – 5Мб или 20 штук. На главной странице просто укажите путь до нужных изображений.

Сервис все сделает автоматически. Нашу исходную картинку он уменьшил на 68%. Потери качества, заметной глазу нет.
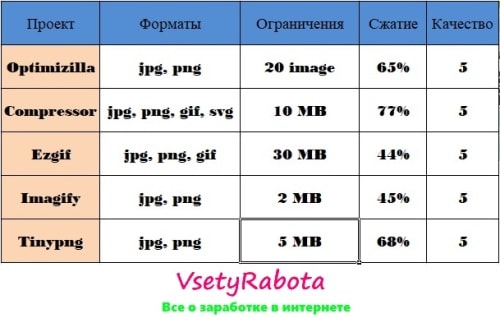
Мы рассмотрели 5 проектов, которые позволяют оптимизировать изображения для сайта онлайн. Конечно таких сервисов еще очень много, но рассматривать их все нет смысла, да и статья получится огромной. Представленных сайтов достаточно для любого вебмастера, а какой из них выбрать решать Вам. Для большей наглядности приведем таблицу сравнения этих сервисов.