В этом уроке мы рассмотрим процесс создания меню на Вашем сайте под управлением CMS Joomla 3. На сайтах можно создать меню любого вида. Мы рассмотрим 3 основные типа меню для Вашего сайта:
- Обычное меню;
- Верхнее меню;
- Выпадающее меню.
Создание обычного меню в Joomla 3
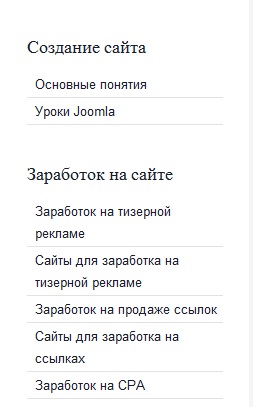
Под обычным меню мы подразумеваем стандартное меню, которое располагается в правой или левой части Вашего сайта и содержит несколько элементов. Например, на нашем сайте Вы можете увидеть обычное меню, как в правой его части, так и в левой.

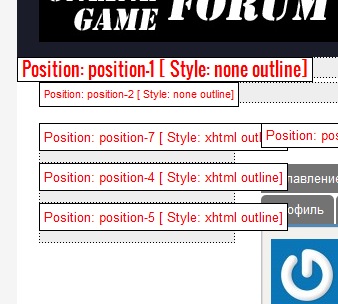
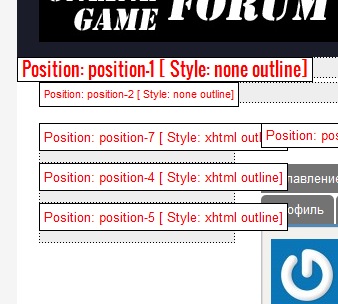
Создается такое меню довольно просто. Для начала необходимо определиться с позицией, на которой будет расположен данный пункт меню. Чтобы просмотреть позиции Вашего сайта необходимо к его адресу добавить значение «?tp=1» и перейти по указанному адресу. Например, site.ru/?tp=1. В итоге должны будут отобразиться все позиции, которые имеются в установленном на Вашем сайте шаблоне

Если позиции не отображаются, то, скорее всего у Вас отключен их вывод. Чтобы включить их, перейдите в раздел СИСТЕМА – ОБЩИЕ НАСТРОЙКИ – МЕНЕДЖЕР ШАБЛОНОВ. И в разделе ПРОСМОТР ПОЗИЦИЙ МОДУЛЕЙ установите значение – ВКЛЮЧЕНО.
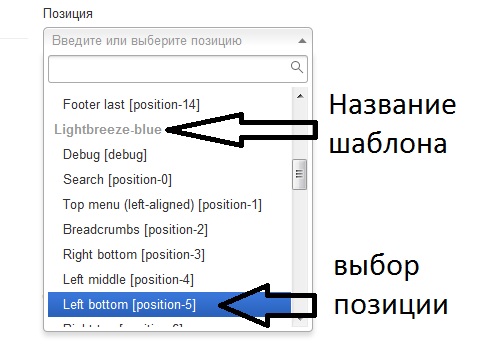
На рисунке видно, что для создания обычного вертикального меню, Вы можете использовать позиции 7, 4 и 5. В различных шаблонах номера и названия позиций могут отличаться от тех, что показаны на рисунке. К примеру, мы хотим создать меню и расположить его в позиции 5. Теперь давайте по пунктам разберемся, как это сделать.
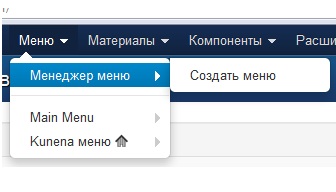
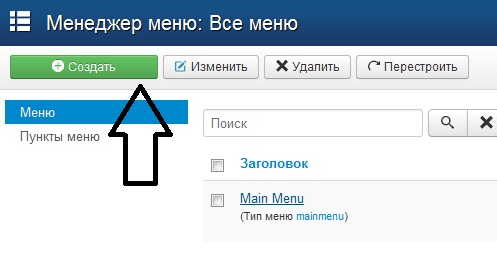
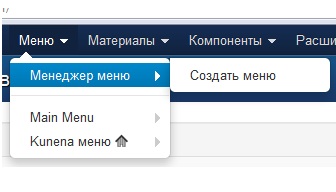
Переходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ

Здесь нас интересует пункт СОЗДАТЬ МЕНЮ

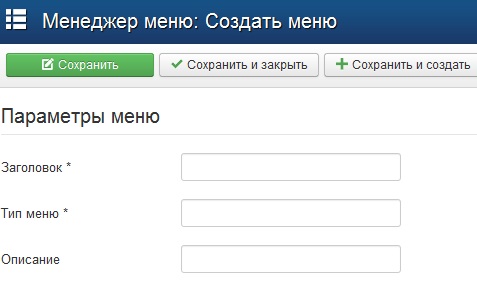
После этого Вы попадете в раздел параметров меню.

Необходимо заполнить следующие поля:
- Заголовок – название Вашего меню. Можете указать «Левое меню» или же задать ему конкретное название «Статьи о рыбалке»;
- Тип Меню – обязательное поле, которое абсолютно не нужно. Здесь можете написать что угодно. Обычно копируется текст с раздела Заголовок;
- Описание – можете написать несколько фраз о своем меню. Поле необязательно и его можно не заполнять.
После этого жмите кнопку СОХРАНИТЬ И ЗАКРЫТЬ
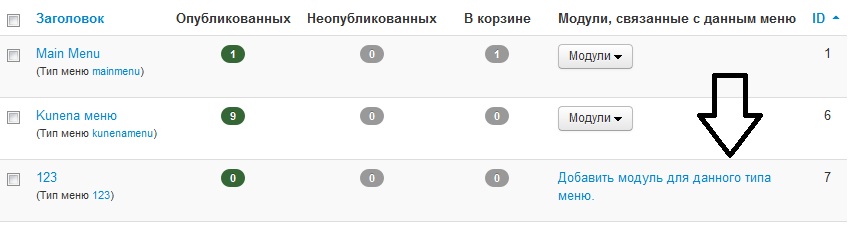
Теперь необходимо указать позицию, где будет располагаться данное меню. Мы создали меню, присвоив ему название «123». Оно расположено в разделе МЕНЮ – МЕНЕДЖЕР МЕНЮ.

Жмем на кнопку «Добавить модуль для данного типа меню»

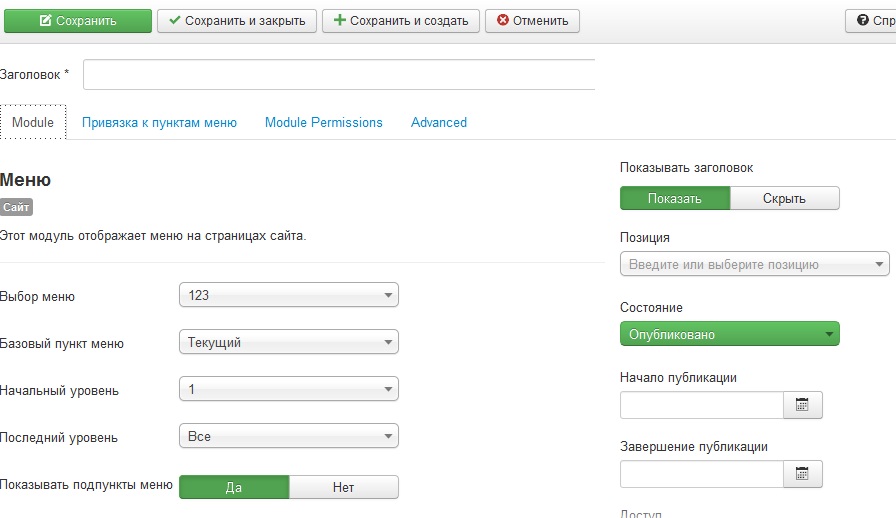
Необходимо указать:
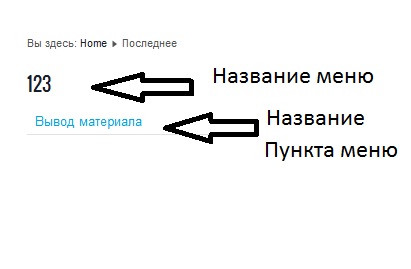
- Заголовок меню – укажите название Вашего меню;
- Показывать заголовок – установите ПОКАЗАТЬ если хотите, чтобы заголовок отображался на сайте;
- Состояние – установите ОПУБЛИКОВАНО.
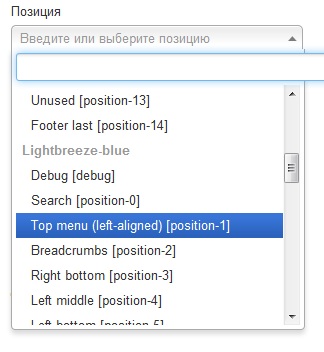
В разделе ПОЗИЦИЯ требуется указать позицию, где будет расположено созданное меню

К примеру, на сайте используется шаблон - Lightbreeze-blue значит, выбираем его и указываем позицию, где будет расположено это меню! После этого, жмем СОХРАНИТЬ И ЗАКРЫТЬ.
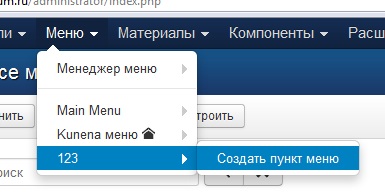
Но меню не будет отображаться на сайте, до тех пор, пока Вы не создадите хотя бы 1 пункт. Для создания пункта меню необходимо в разделе МЕНЮ выбрать созданное меню и в выпадающем окне выбрать раздел СОЗДАТЬ ПУНКТ МЕНЮ.

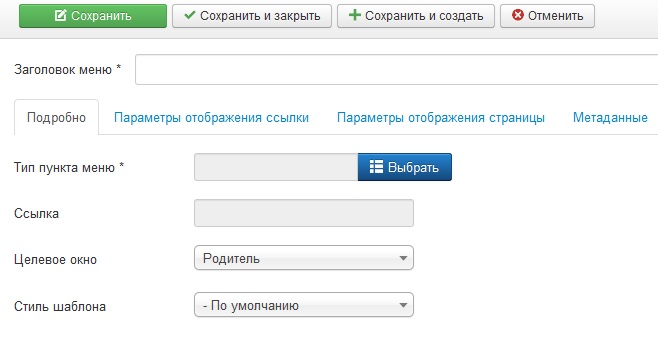
После этого мы попадаем на страницу создания пункта меню.

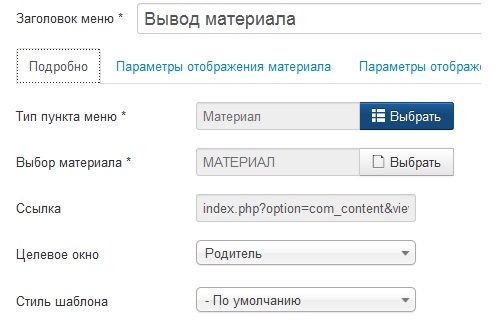
Укажите заголовок меню и выберете ТИП ПУНКТА МЕНЮ

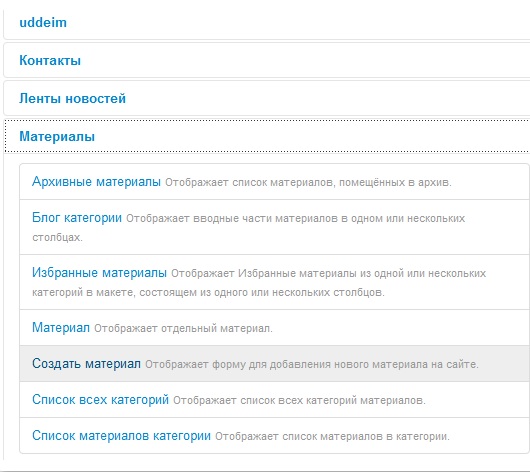
Джумла предлагает своим пользователям большое разнообразие модулей для меню. Обо всех этих модулях будет рассказано в отдельном уроке. Мы же попытаемся создать пункт меню, который будет выводить отдельный материал. Для этого выбираем значение МАТЕРИАЛЫ – МАТЕРИАЛ.
В разделе ВЫБОР МАТЕРИАЛА необходимо указать имеющийся на сайте материал.

У Вас должно получиться следующее

Жмем СОХРАНИТЬ И ЗАКРЫТЬ и после этого на сайте отобразится только что созданное меню.

Как видите, создание меню на Джумле довольно простое и не требует много времени.
Создание верхнего меню в Joomla 3
У многих начинающих пользователей CMS Joomla 3 возникают проблемы с созданием верхнего или горизонтального меню на своем сайте. Хотя в этом нет ничего сложного. Давайте на примере рассмотрим процесс создания такого меню. Данный процесс мало чем отличается от создания обычного меню на Джумле.
Заходим в раздел сайта МЕНЮ – МЕНЕДЖЕР МЕНЮ

Нажимаем создать меню и создаем новое меню, назвав его ВЕРХНЕЕ МЕНЮ. Только теперь нам понадобиться указать месторасположение нашего меню в верхней части сайта. Для этого вновь просматриваем имеющиеся позиции, введя в поисковой строке запрос site.ru/?tp=1 (где site.ru – название Вашего сайта).

Как видим, в верхней части нашего сайта есть только 2 позиции – Позиция 2 и Позиция 1. Заходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ и жмем на кнопку Добавить модуль для данного типа меню. Так же как и для обычного меню прописываем заголовок. А в разделе позиция, Выбираем позицию 1 или 2.

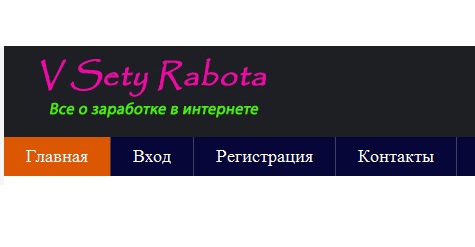
Ну и теперь, после того, как Вы создадите пункты меню, Ваше верхнее меню примет такой же вид, как и на нашем сайте.

Создание выпадающего меню на Joomla 3
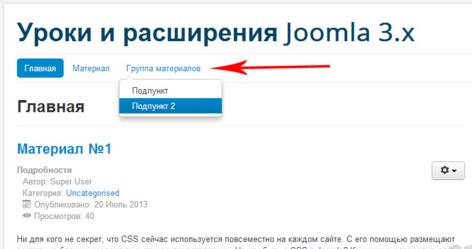
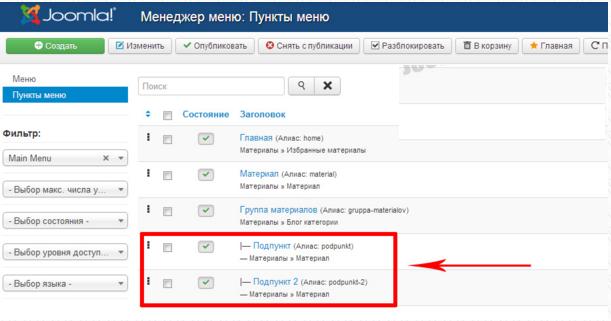
Ну и еще хотелось бы рассказать о создании выпадающего меню на Joomla 3. Делается это довольно просто. Для начала Вам нужно создать само меню и пункты меню, которые будут выпадать. Для этого создаем основное меню, которое назовем «Группа материалов» и два подпункта этого меню «Подпункт 1» и «Подпункт 2». Для того, чтобы привязать подпункты меню к основному, при создании подпунктов в поле РОДИТЕЛЬ укажите основной пункт меню, в нашем случае это «Группа материалов». В итоге у Вас должно получиться так, как показано на рисунке ниже.

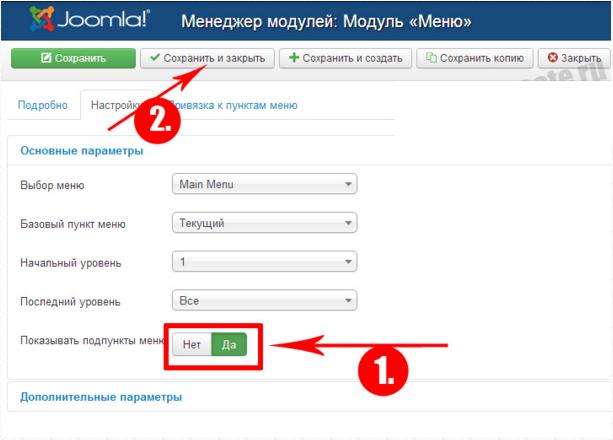
После этого заходим в настройки основного меню «Группа материалов» и в разделе ПОКАЗЫВАТЬ ПОДПУНКТЫ МЕНЮ устанавливаем значение ДА.

В итоге мы получим довольно удобное выпадающее меню.