В сегодняшнем уроке мы поговорим о карте сайта. Карта сайта – один из важных компонентов, который необходим для более быстрой и правильной индексации Вашего сайта поисковыми ботами (Как ускорить индексацию сайта). Карта сайта – это страница сайта, на которой представлена информация обо всех имеющихся страницах. Карта сайта может быть предназначена как для поисковых роботов, так и для обычных пользователей. В этом уроке мы расскажем Вам о том, как установить и настроить карту сайта для своего портала на CMS Joomla.
Компонент XMap
Для всех сайтов, которые используют CMS Joomla, есть отличное решение создания карты сайта – это компонент XMap. Данный компонент является полностью бесплатным и удобным в обращении. Однако, в настоящее время прекращена поддержка данного компонента, а его официальный сайт закрыт. Но не стоит расстраиваться, последняя версия XMap 2.3.4, отлично работает на сайтах с CMS Joomla 3.Х. Именно об установке и настройке данного компонента мы поговорим в нашей статье. Скачать данный компонент можно в интернете, совершенно бесплатно.
Установка XMap
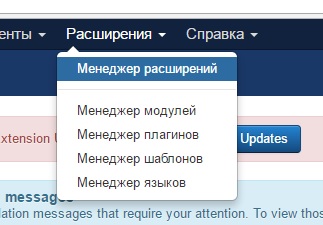
Для установки компонента зайдите в административную панель. Далее переходим во вкладку: РАСШИРЕНИЯ – МЕНЕДЖЕР РАСШИРЕНИЙ

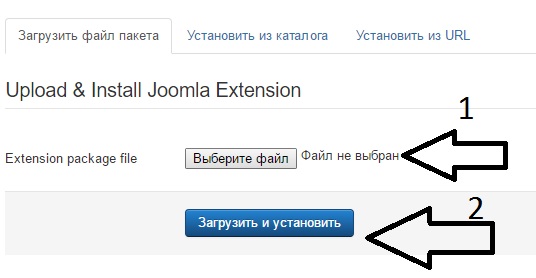
Мы попадем на страницу установки расширения

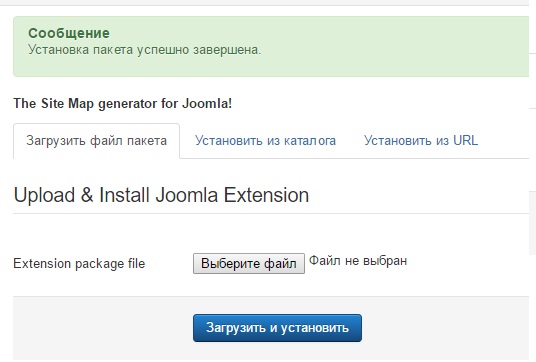
Укажите путь к скачанному компоненту (стрелочка 1). И после этого нажмите на кнопку «ЗАГРУЗИТЬ И УСТАНОВИТЬ» (стрелочка 2). Если Вы все сделали правильно, перед Вами появится сообщение, об успешной установки компонента.

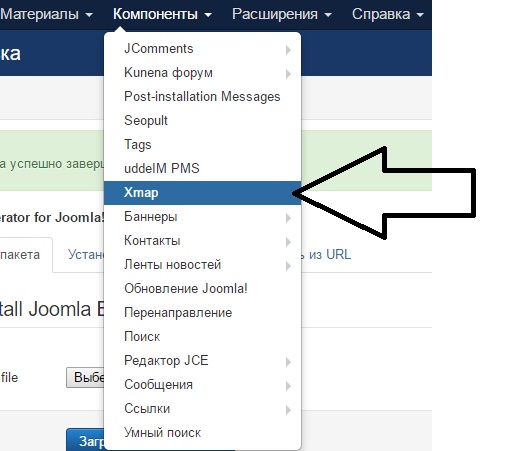
А в разделе «КОМПОНЕНТЫ» на Вашем сайте появится новая вкладка «XMAP»

Создание и настройка Карты сайта с помощью XMap
Для создания карты сайта в административной панели сайта заходим в раздел: КОМПОНЕНТЫ – XMAP.
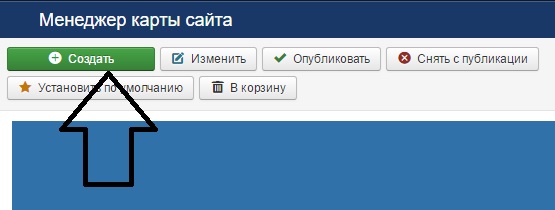
Здесь будут отображаться имеющиеся на Вашем сайте Карты. Пока у Вас нет ни одной. Давайте создадим карту для нашего проекта. Для этого выбираем вкладку «СОЗДАТЬ».

И мы попадаем на страницу создания карты сайта. Как видите, в меню есть 4 раздела, в процессе создания карты нам они понадобятся.
Подробности карты сайта
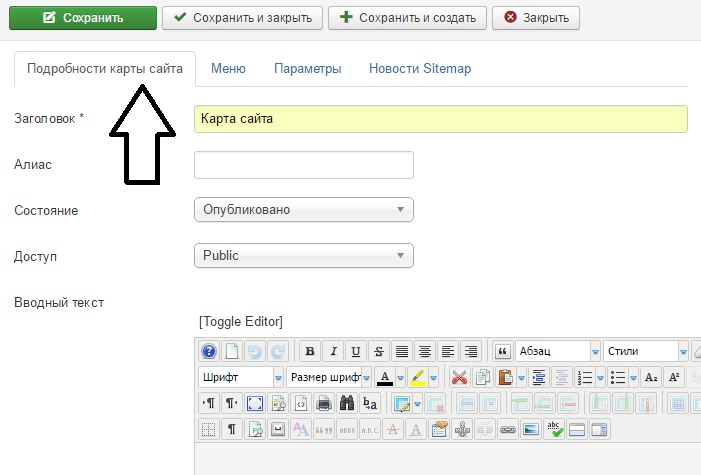
Первый раздел называется «ПОДРОБНОСТИ КАРТЫ САЙТА»

Здесь необходимо задать:
- Заголовок – вводим название нашей карты. Например «Карта сайта»;
- Алиас – создается автоматически, но Вы можете указать свой;
- Состояние – выбираем «ОПУБЛИКОВАНО», чтобы наша карта стала доступной;
- Доступ – Вы можете выбрать права доступа к карте сайта. Рекомендуется поставить значение «PUBLIC», чтобы поисковые боты не имели проблем с доступом к Вашей карте;
- Вводный текст – здесь Вы можете указать текст, который будет выводиться вместе с картой сайта. Особой необходимости в этом нет.
Меню
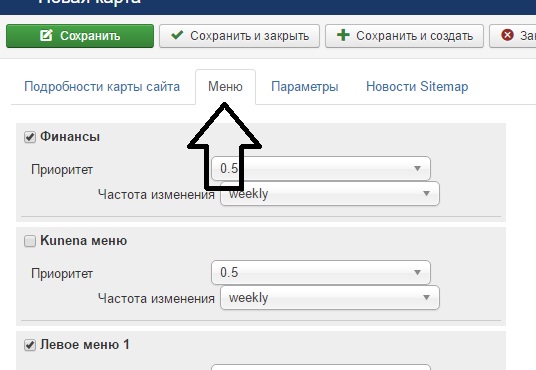
Следующий раздел – «МЕНЮ». Здесь Вы задаете элементы меню, которые будут добавлены в Вашу карту сайта. Если Вы не хотите, чтобы в карте присутствовали определенные материалы, то просто не ставьте галочку напротив этого элемента меню. Например, мы решили не добавлять форум в карту сайта, поэтому не ставим галочку напротив значения – KunenaМеню, которое отвечает за вывод форума.

Для каждого элемента Вы можете задать приоритет и частоту изменений.
Приоритет – значение от 0.1 до 1, которое показывает поисковому роботу, насколько важными являются материалы в этом меню. Где 0,1 – неважно, а 1- очень важно.
Частота изменений – как часто добавляются новые материалы в эту категорию.
- Hourly – каждый час
- Daily – каждый день
- Weekly – каждую неделю и так далее.
Параметры
Здесь Вы можете задать необходимые параметры отображения карты сайта на Вашем проекте. Можете ничего не менять в данной вкладке.
Новости Sitemap
Здесь Вы можете создать файл, который будет публиковать добавленные материалы в сервис Google Новости. После того, как Вы заполните все настройки, жмем на кнопку «СОХРАНИТЬ И ЗАКРЫТЬ».

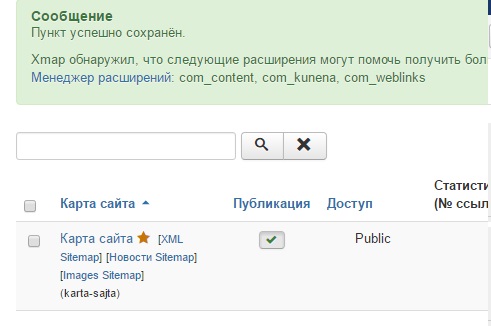
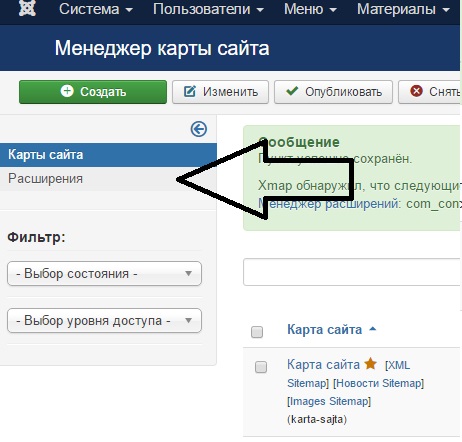
Теперь Вы получите сообщение о том, что карта была успешно создана. Для корректного отображения и полного функционирования компонента XMAP, рекомендуем Вам включить все ее расширения. Для этого переходи на вкладку «РАСШИРЕНИЯ».

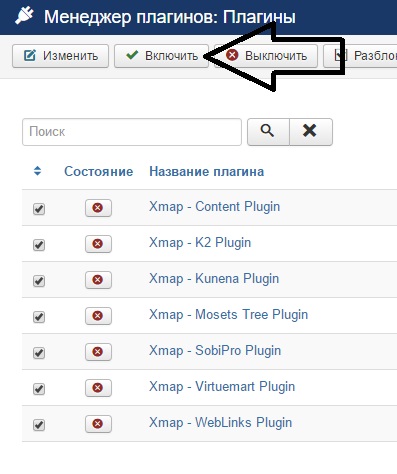
Здесь будут отображены все расширения, поставляемые с этим компонентом (см. рис. Ниже).

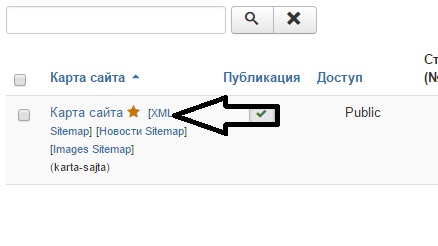
Включаем все эти расширения. Теперь наша карта сайта работает в полном объеме. Посмотреть XML версию Вашей карты сайта, можно перейдя во вкладку РАСШИРЕНИЯ – XMAP.

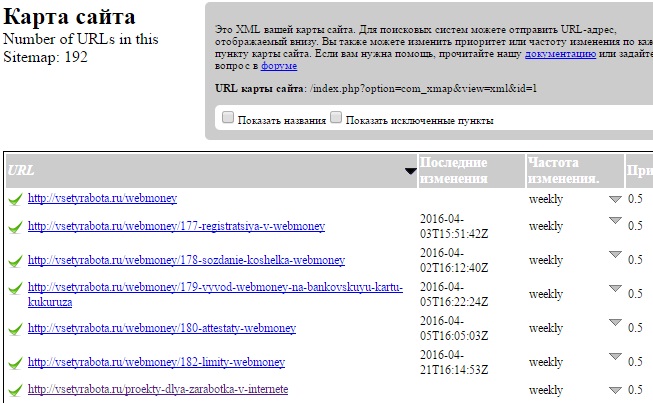
Нажимаем на «XML SITEMAP» и попадаем на страницу с нашей картой сайта.

На этом наш урок закончен. В следующих уроках мы расскажем о том, как создать HTML версию карты сайта - Урок 15. Создание HTML версии карты сайта с помощью этого компонента. А так же о том, как добавить карту сайта в поисковые системы - Урок 16. Добавляем карту сайта в поисковики.
