Уважаемые читатели нашего портала, сегодня хотелось бы рассказать Вам о том, как добавить на свой сайт социальные кнопки. Социальные кнопки, или по другому «Блок Поделиться» необходимы Вашему проекту для повышения его поведенческих факторов. После их размещения на сайте, любой пользователь, сможет отметить, понравившуюся страницу сайта в социальных сетях. В этой статье мы подробно и с примерами расскажем о том, как все это сделать на сайте под управлением CMS Joomla версии 3.0 и выше.
Сервис Яндекса «Блок поделиться»
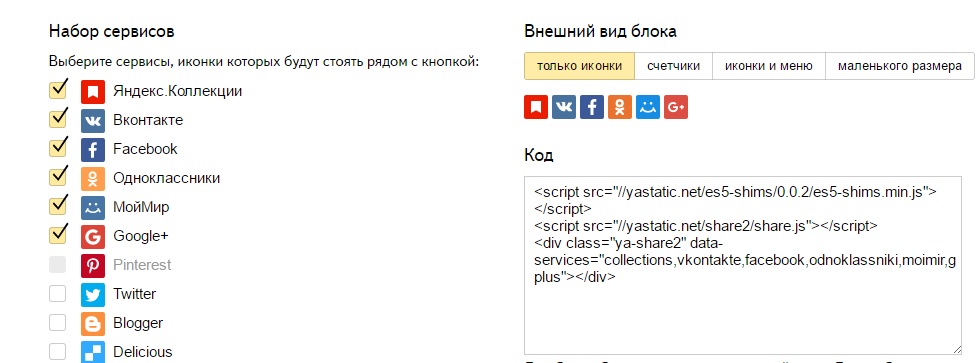
Для добавления социальных кнопок на свой сайт мы воспользуемся прекрасным и бесплатным сервисом, который нам предлагает Яндекс. Данный сервис называется «Блок Поделиться» и установить его можно на любой сайт. Ссылка на сервис - tech.yandex.ru/share. Функционал у данного сервиса очень простой и удобный, но все же стоит сказать несколько слов о нем. Выглядит страница этого сервиса вот так

Состоит сервис из двух основных блоков, которые нам понадобятся.
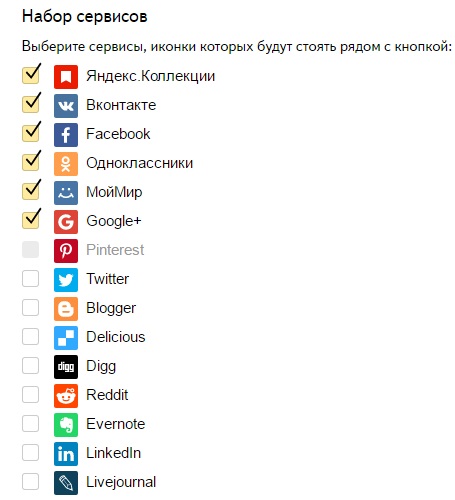
Набор Сервисов
В первой колонке, которая называется «Набор Сервисов» Вы можете увидеть все социальные сети, с помощью которых пользователи будут делиться понравившимися страницами.

Здесь Вам нужно поставить галочки, напротив тех социальных сетей, кнопки которых Вы хотите разместить на своем сайте. Не советуем Вам размещать все кнопки, это будет лишь отвлекать пользователей. Достаточно добавить 3-5 самых популярных сетей.
Внешний вид блока
Во второй колонке Вы можете настроить внешний вид Вашего блока. Сервис Яндекса предлагает 4 варианта того, как будут выглядеть Ваши социальные кнопки.
Только иконки – на Вашем проекте будут отображаться только иконки социальных сетей.

Счетчики – будут отображаться иконки социальных сетей, а вместе с ними и количество отметок пользователей, которые нажали на эту иконку.
![]()
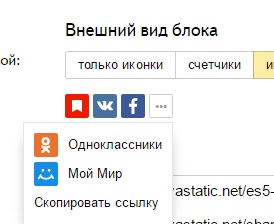
Иконки и меню – На Вашем сайте будет размещено несколько иконок социальных сетей, а остальные будут скрыты в выпадающем меню. Подойдет для тех, кто выбрал размещение на сайте более 5 иконок.

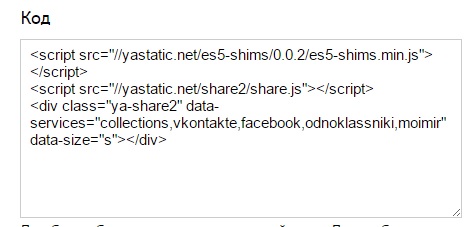
Маленького размера – размещает иконки маленького размера.
![]()
Блок будет размещен на сайте и для него будет использован русский язык. Если Вы хотите сменить язык или выбрать другие настройки, то ознакомьтесь с документацией, ссылка на которую есть на странице сервиса. В итоге для Вас будет сгенерирован код, который нужно вставить на Ваш сайт.

Устанавливаем социальные кнопки на сайт
Выше мы рассказали о том, как настроить блок социальных кнопок для своего сайта. Теперь пришло время разместить полученный код на страницах сайта. Давайте разберем весь процесс поэтапно.
Выбираем место для размещения кнопок
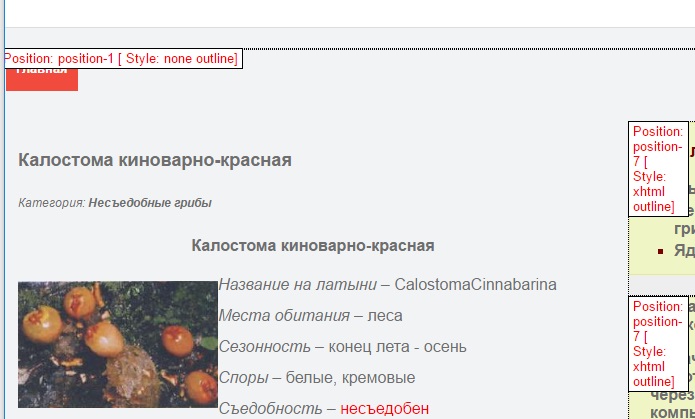
Для начала необходимо определиться с тем, где именно мы будем размещать кнопки социальных сетей. Для этого стоит посмотреть на позиции модулей на сайте. Чтобы увидеть позиции наберем в браузере адрес сайта, добавив к нему значение ?tp=1. В итоге должно получиться - http://vseogribah.ru/?tp=1

Это позволит нам определить позиции сайта. Мы решили, что наиболее удобным местом будет «Позиция 1».
Создаем модуль для блока
Теперь нужно создать модуль для размещения социальных кнопок на сайте. Для этого заходим в панель управления сайтом и переходим в раздел: РАСШИРЕНИЯ – МЕНЕДЖЕР МОДУЛЕЙ.

Теперь выбираем СОЗДАТЬ - HTML-код.

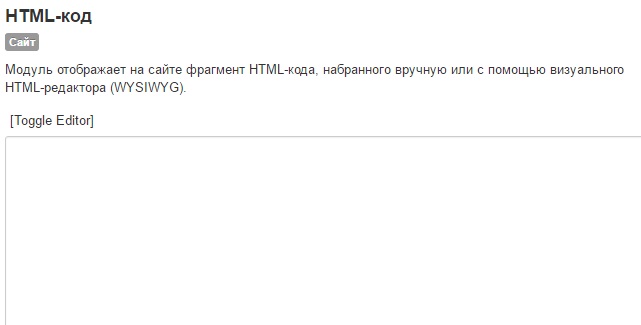
Теперь нужно вписать сюда свой код, полученный на сайте. Для этого в менеджере отключите визуальный редактор, нажав на кнопку «ToggleEditor». Не забудьте прописать заголовок для этого модуля.

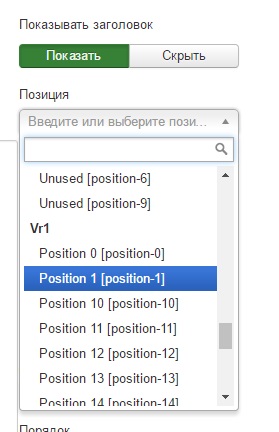
Далее выбираем «Скрыть заголовок» и устанавливаем позицию, где будет размещен наш блок. Выше мы решили, что это будет позиция 1. Находим наш шаблон (на сайте он называется VR1, у Вас будет другое название), и выбираем позицию.

В появившееся окно вставляем код скрипта и нажимаем «СОХРАНИТЬ И ЗАКРЫТЬ». Так же Вы можете задать необходимые настройки отображения модуля на сайте или привязку к пунктам меню.
