Продолжаем знакомить читателей нашего сайта ВСетиРабота с CMS Джумла. Сегодняшний урок посвящен якорным ссылкам. Они позволяют устанавливать внутри контента страницы ссылки для навигации внутри материала. Выглядит это следующим образом:
При нажатии на кнопку перейти, Вы будете перемещены в указанный раздел статьи, где установлен якорь. Давайте рассмотрим процесс создания таких ссылок поэтапно. Для примера возьмем статью о футбольном клубе Бордо.
Создание якорей в Joomla
Заходим в административную панель Джумлы и создаем новый материал. Добавляем в него нужные нам элементы (текст, изображения, видео). Теперь приступаем к созданию якоря. Первое, что потребуется сделать – это подобрать несколько пунктов в статье, которые будут являться якорями. В нашем случае ими будут подзаголовки.

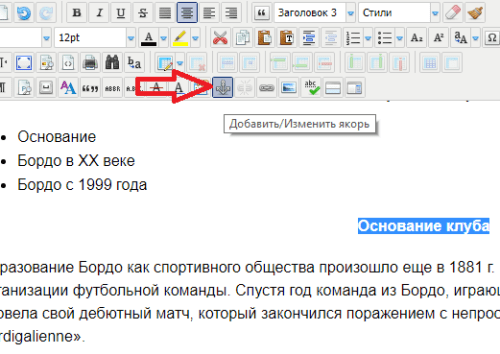
Всего таких подзаголовков получилось три штуки. Для якорей можете использовать любые элементы: изображения, цитаты, абзацы. Теперь каждому подзаголовку потребуется присвоить якорь. Установите курсор мыши в том месте, куда будет вести якорь при нажатии на ссылку. Можно поставить его перед заголовком или сделать сам заголовок якорем (для этого выделите его). И нажмите на панели вкладку «Добавить/изменить якорь».

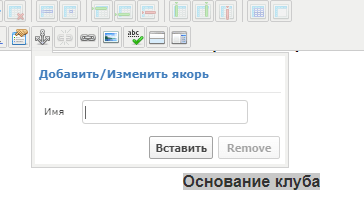
В открывшемся окне необходимо указать имя якоря.

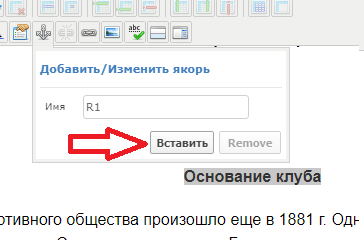
ВНИМАНИЕ!!! Имя может содержать латинские буквы и цифры. Начинаться должно с буквы. Регистр букв так же учитывается. Прописываем нужное имя, например «R1» и жмем на кнопку «Вставить».

Заголовок будет отображен как якорь. То же самое проделываем с оставшимися заголовками. Присваивая им уникальные имена, например «R2» и «R3». Таким образом, внутри статьи будет создано три якоря. Теперь необходимо установить навигационное меню для перехода к этим якорям. Для этого после заголовка мы создали небольшой список, с именами подзаголовков.

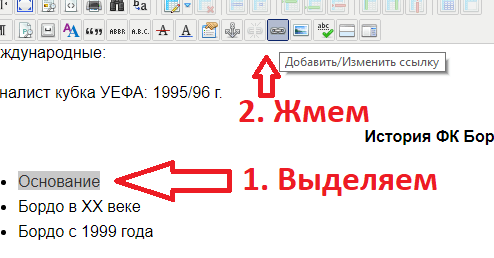
Каждый пункт в этом списке при нажатии должен переносить пользователя по статье, к нужному заголовку. Чтобы сделать это выделяем первый пункт «Основание» и выбираем на панели функцию «Добавить ссылку».

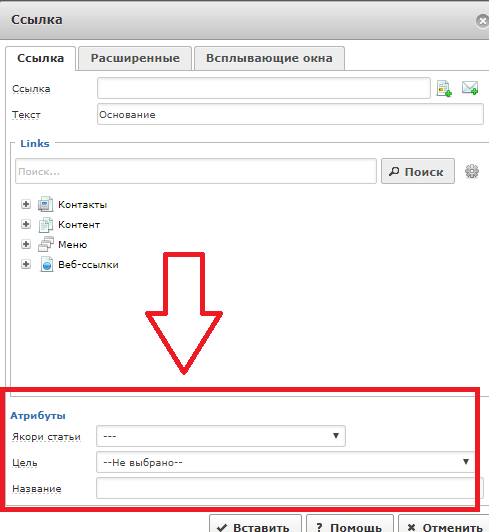
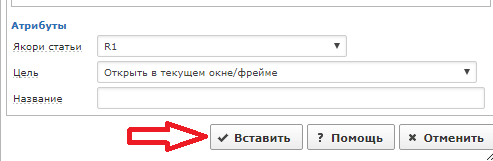
Откроется окно, для добавления ссылки. Нас интересует раздел «Атрибуты».

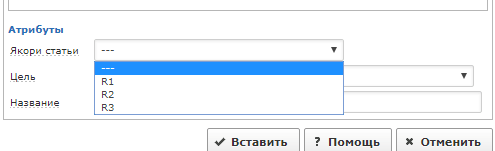
Нажмите на пункт «Якоря статьи» и из выпадающего списка выберите созданный Вами якорь. В нашем случае это «R1».

Так же можете добавить для якоря параметры:
- Цель – выберите открывать в новом окне или в текущем. Для якорей лучше использовать текущее окно;
- Название – введите текст, который будет отображаться при наведении на ссылку мыши.
Установите нужные параметры и нажмите «Вставить»

То же самое проделайте с двумя оставшимися пунктами. В итоге список будет выглядеть следующим образом.

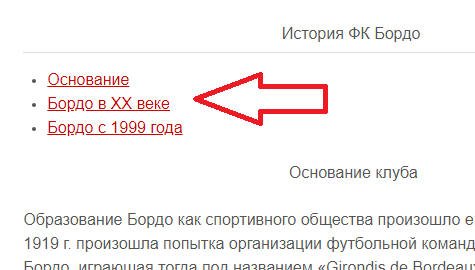
Сохраните статью и выйдите из редактора. На сайте это будет выглядеть следующим образом.

При нажатии на любой из разделов, Вы автоматически будете переброшены в то место, где установлен якорь.
Заключение
Использование якорей позволит сделать навигацию для пользователей более удобной. Особенно актуально для больших материалов.
