В нашем предыдущем уроке мы говорили о том, как создать карту сайта на CMS Joomla с помощью компонента XMap - Карта сайта для Joomla. Данная карта будет доступна поисковым роботам и поможет быстрее и правильнее индексировать страницы Вашего сайта. Однако иногда возникает необходимость создания карты сайта, которая будет доступна обычным пользователям.
Возникает эта необходимость в основном из-за того, что на многих сайтах большое количество информации и не всегда получается ее разместить в меню так, чтобы пользователи имели быстрый доступ к нужному разделу. Поэтому стоит прибегнуть к карте сайта, где на одной странице будут видны все Ваши материалы.
Создание HTML карты сайта
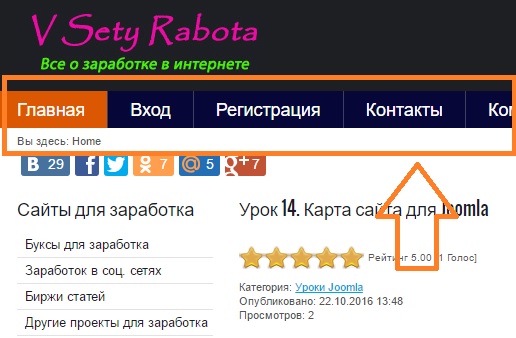
В предыдущем уроке мы создали XML версию карты сайта. Именно она и послужит нам для создания HTML версии. Для начала определитесь, в каком именно месте на Вашем сайте будет размещаться ссылка на его карту. Например, на нашем проекте уже имеется верхнее меню, куда можно вписать карту сайта

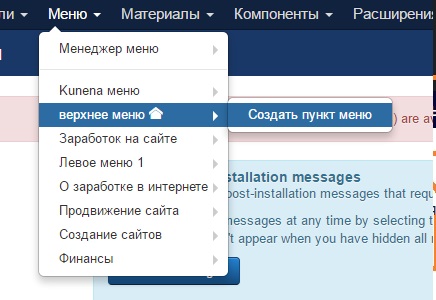
Теперь находим это меню и добавляем туда новый пункт. На нашем сайте меню называется «верхнее меню». Соответственно переходим: МЕНЮ – ВЕРХНЕЕ МЕНЮ – СОЗДАТЬ ПУНКТ МЕНЮ.

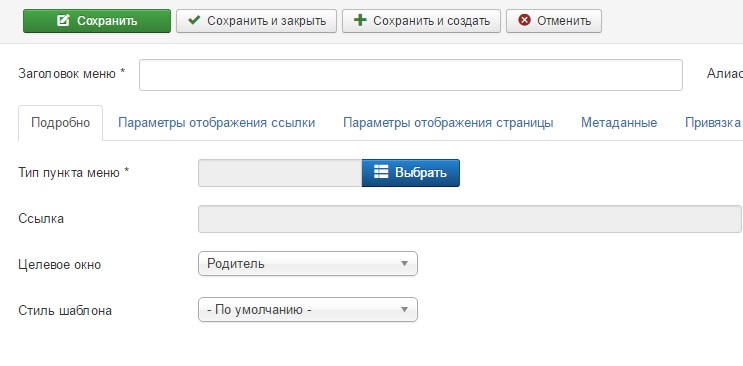
На странице указываем название нашего нового пункта меню. Например «Карта сайта».

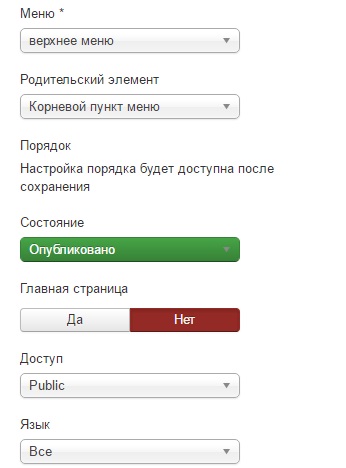
Не забудьте в правом столбце установить значение «ОПУБЛИКОВАНО».

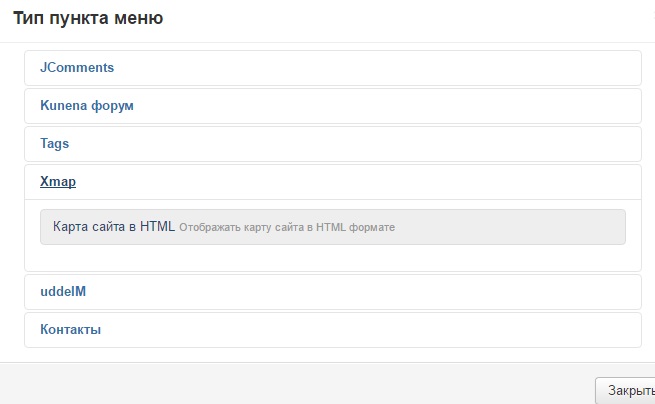
Теперь выбираем «ТИП ПУНКТА МЕНЮ». Здесь нам нужно выбрать: Xmap – Карта сайта в HTML.

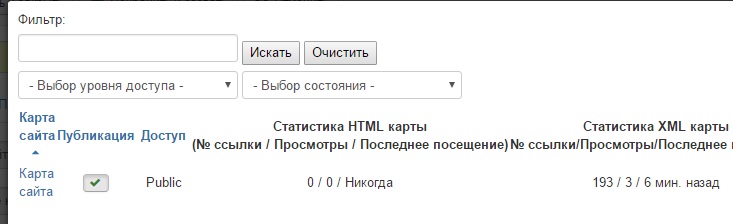
В разделе «ВЫБЕРЕТЕ КАРТУ САЙТА» выбираем, созданную нами карту.

После этого жмем кнопку «СОХРАНИТЬ И ЗАКРЫТЬ». Теперь на нашем сайте появится пункт в верхнем меню, который называется «Карта сайта». Перейдя на него, пользователи смогут увидеть все доступные материалы. В данном уроке мы рассмотрели процесс создания HTML версии карты Вашего сайта. Оставляйте свои комментарии и делитесь статьей в социальных сетях.
